TL;DR
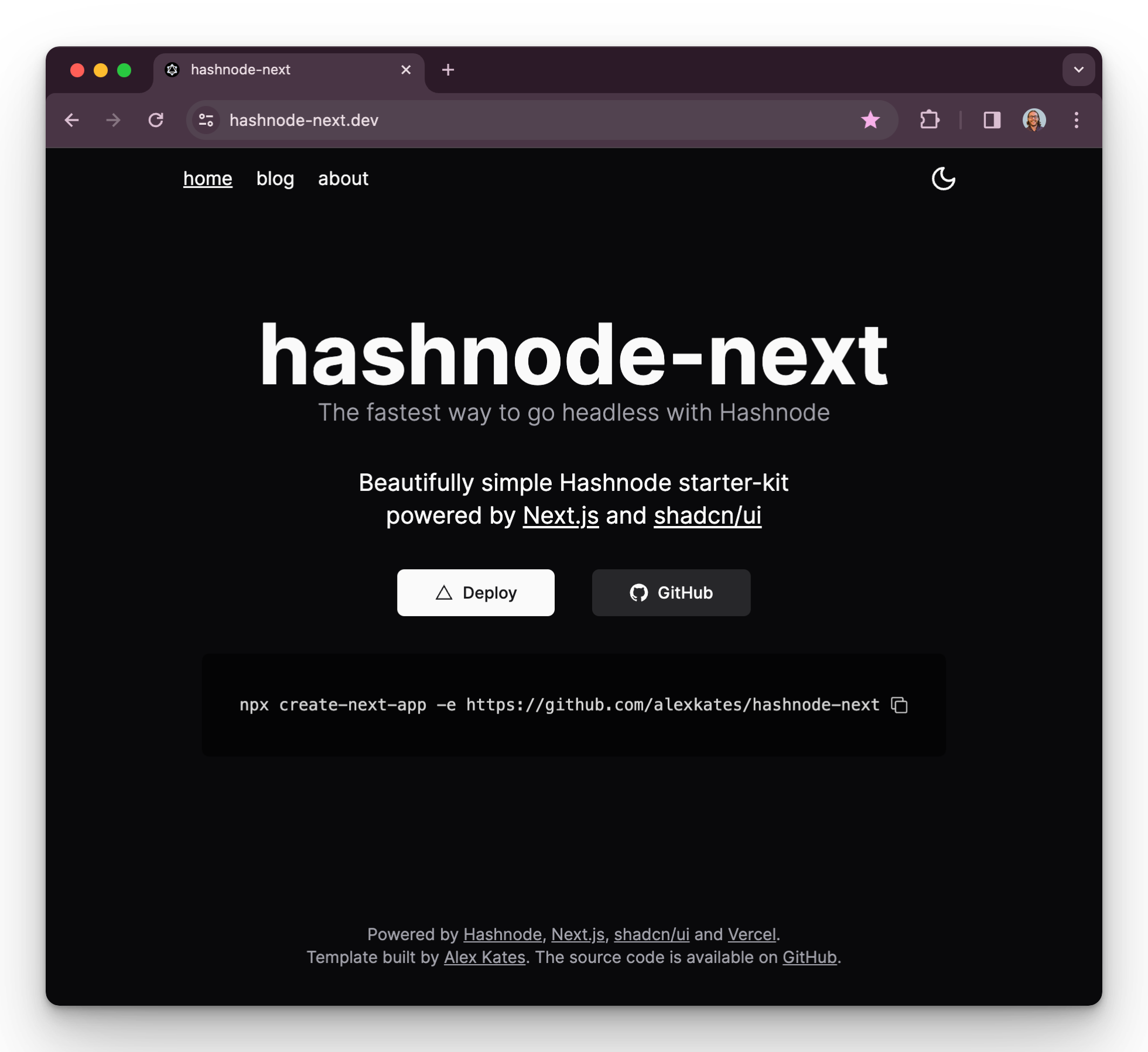
For the Hashnode APIs Hackathon, I launched hashnode-next, a beautifully simple Hashnode starter kit powered by Next.js and shadcn/ui. Hashnode-next is the fastest way to go headless with Hashnode, enabling you to migrate your blog with just one click.

Use the Vercel deploy button to deploy your own copy directly to your Vercel account, or start locally using the command below.
npm create-next-app -e https://github.com/alexkates/hashnode-next
Some Background
"Either write something worth reading or do something worth writing."
- Benjamin Franklin
I've been a writer and fan of Hashnode since January 2022, when I published my first article. Since then, I have published over 25 articles with more than 50,000 total views.

When Hashnode Headless became generally available, I was really excited to migrate my blog. This was right around the time that Next 14 was launching, and I knew this would be a fun project.
Then Hashnode announced the Hashnode APIs Hackathon and I knew it was the perfect time to open-source my blog template. I believed that creating a modern yet simple template that developers and bloggers could launch with just one click would be valuable.
Getting Started
Migrating your blog to headless with hashnode-next is as easy as deploying on Vercel, adding a single environment variable, and clicking Create.
If you'd prefer to start locally, you can use the following command and setting your .env.local.
npx create-next-app -e https://github.com/alexkates/hashnode-next
Lastly, the README is a great resource for Github ticket templates, contributing, and more.
The Tech
Next.js 14
Uses several of the newest capabilities from Next.js and React including app router, dynamic metadata, server components, and suspense.
Hashnode API
The blog, tag, and personal data GQL queries were primarily used to drive the /blog and /about pages. Additionally, the GQL Playground was utilized to develop the GQL documents.
Recording analytics and pageviews was by far the trickiest part. I ended up using Next.js redirects and Hashnode's Google Analytics.
Lastly, graphql-code-generator was employed to create TypeScript types from the schema.
Vercel
Nothing crazy here... just your typical Vercel hosting and the awesome Vercel Deploy Button. This was my first time wiring up the Vercel deploy button, and I loved it.
Shadcn/ui
The entire template is built using shadcn/ui and TailwindCSS, especially using the Card component for each post and badge tile.
Outro
Building hashnode-next was my first attempt at creating an open-source project. I'm truly proud of the outcome, and I hope that some Hashnode bloggers looking to go headless and learn Next.js 14 will find this helpful.
If you found this helpful, I have a couple other free to use tools over at alexkates.dev/projects and also consider connecting on Twitter.